[ad_1]

By Clay Kohut, Senior Software Engineer
TLDR: Over the past year, Coinbase has invested in tooling to eliminate static content across our web frontend. This is the story of how we did it and why it’s important.
Coinbase Learn(ed)
The Coinbase educational portal, Coinbase Learn, launched in late 2020. Learn contains hundreds of beginner guides, practical tutorials, and market updates and is maintained by a dedicated team of content editors.

Our engineers explored various options for powering Learn. Ideally, we wanted a solution that would allow us to seamlessly integrate content into the Coinbase logged out experience.
Hosted options for blog-like content such as Medium provided too little flexibility.
The WordPress framework was too opinionated and directly tied to the UI.
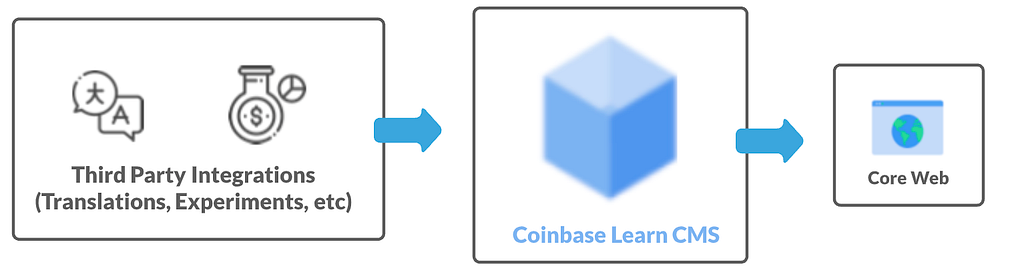
We ended up opting for a headless CMS, specifically Contentful. Contentful is a content platform that delivers a headless approach to content as well as backend extensibility to integrate with our preferred tools and ways of working. Being “headless” means the CMS is UI agnostic — it separates the content from the experience, simply providing structured JSON to the frontend, which allows for us to totally control the frontend experience.
Integrating with Contentful was simply a matter of creating data structures representing different types of content (via the Contentful UI) and then mapping those data structures to React components (which handled actually rendering the data)

Donning the Flightsuit
With Coinbase Learn under our belt and the Coinbase Direct Public Offering (DPO) on the horizon, a cohesion initiative kicked off (deemed Project Flightsuit). Project Flightsuit sought to bring a cohesive look and feel across Coinbase logged out properties as well as enforcing design standards across newly created landing pages.
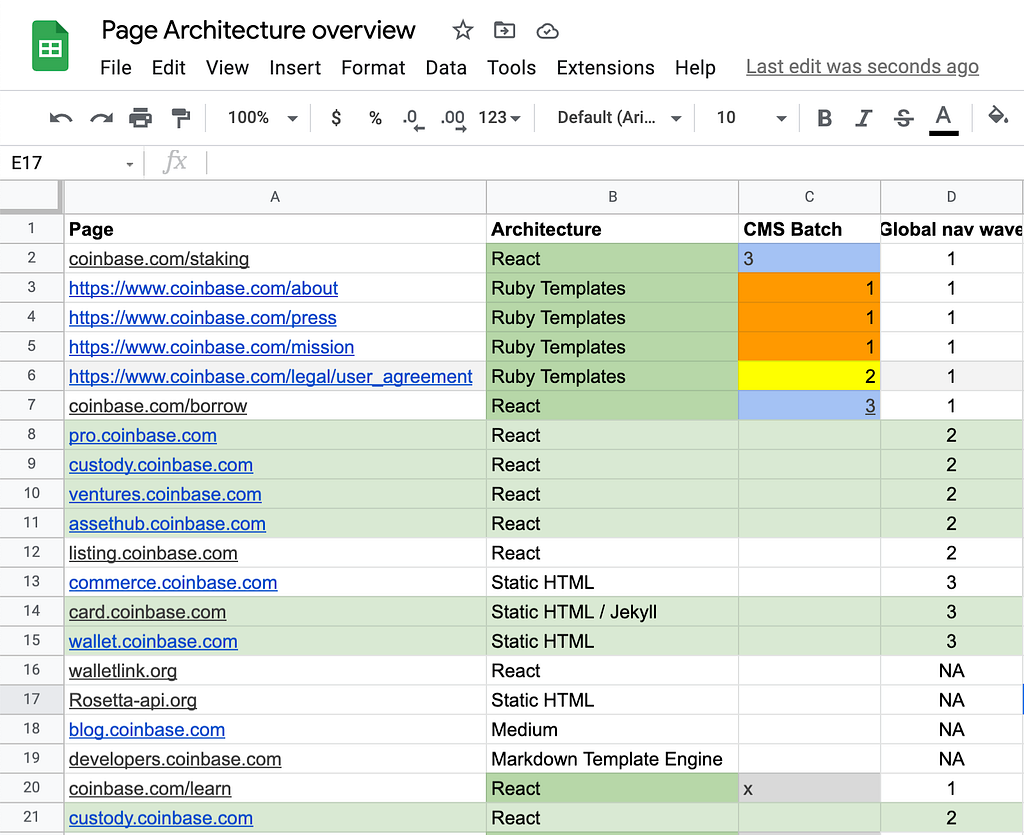
While investigating the state of the Coinbase product landing pages, we uncovered 40 product surfaces spread across 15 different repositories / frontend applications. The various frontends were built using a variety of technologies — everything from React with Typescript (our current standard) to legacy Ruby on Rails templates, to static HTML.

Leveraging the Contentful integration initially set up for Coinbase Learn, we began to create a set of “blocks” which could be used to standardize landing page layouts (while aligning around our new brand guidelines).
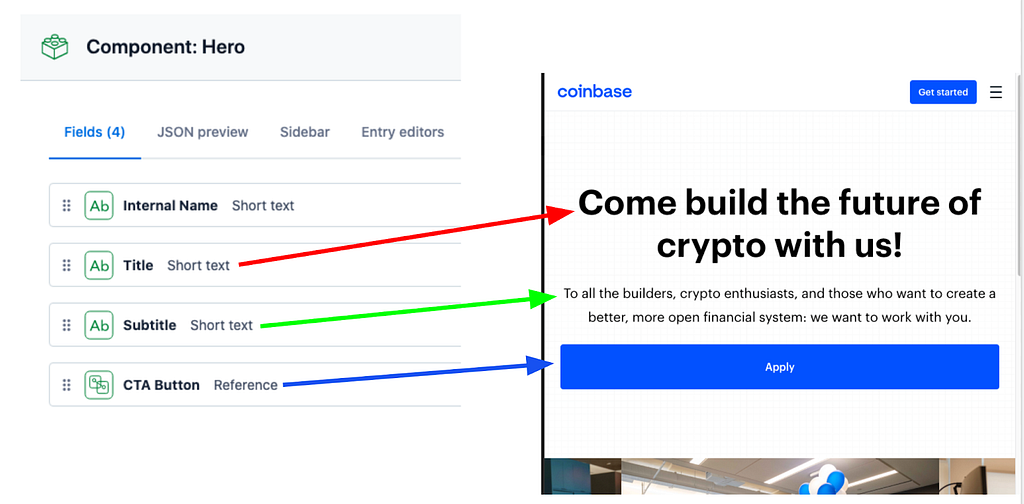
“Blocks,” also known as content types, are high-level components which combine to create landing pages. For example, a “Hero” block might contain a “Title”, “Subtitle” and “CTA Button” in the CMS, which corresponds to a React component on the frontend.

By creating a thoughtful “Block-based system” (and reworking our existing landing pages to use this system), we were able to efficiently migrate nearly all landing pages to a single frontend application, powered by React, and integrated with Contentful.
Once the block system was in place, migrating pages was a relatively simple task of dragging / dropping various blocks via the Contentful UI, and redirecting the old page routes to the new, CMS-driven alternative.
1, 2, Automate
Post-Project Flightsuit, our team focused on improving the usability and resiliency of the CMS. A few lessons learned:
- Making the CMS easy-to-use for non-technical team members is extremely important. With our first pass at CMS landing pages, we had created some data structures with advanced features (such as generic layout creation) which were mostly only understood and serviceable by Engineers (thus defeating the main value prop of the CMS). We countered this by favoring editor experience above all else. By automating advanced features within Contentful wherever possible (such as automatically determining which layout would best suit a set of content), we could allow editors to focus on editing rather than building.
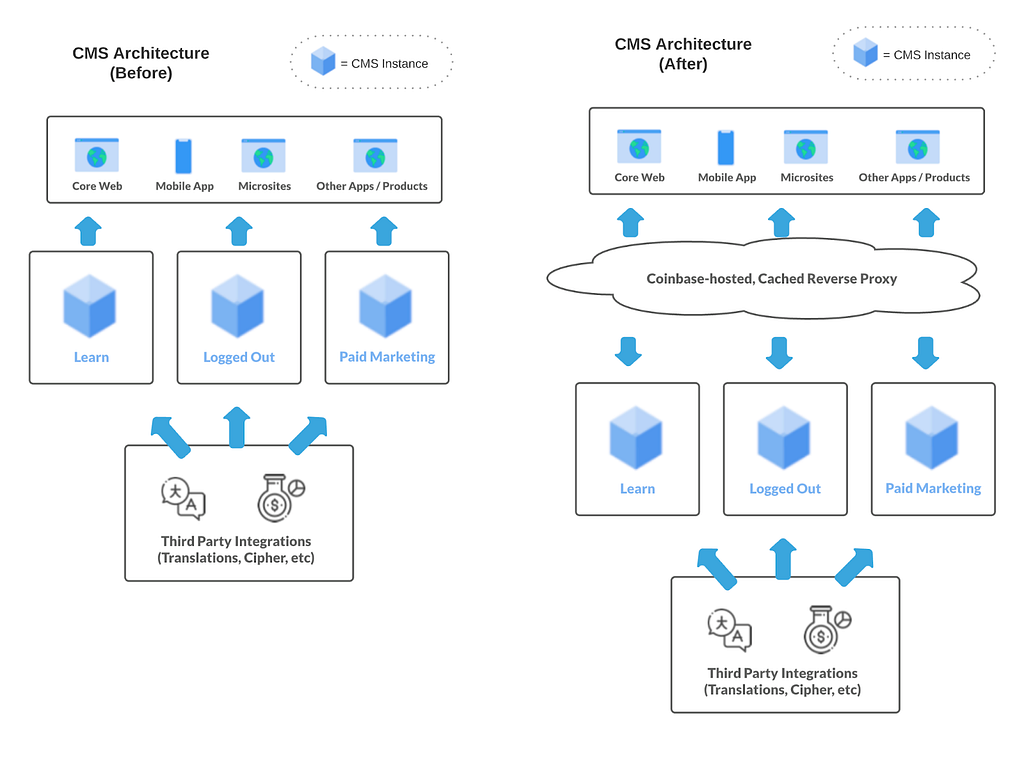
- By integrating with Contentful (a third party), our frontends became dependent upon Contentful’s uptime. Contentful has a very consistent track record of nearly 100% uptime, but this reliance was challenged when Contentful experienced two outages due to some widespread DNS issues. (To be fair to Contentful, these outages were also experienced by some of the world’s largest websites and were the only instances we’ve seen where Contentful was unavailable). To ensure availability of our higher visibility pages (such as our homepage), we determined the best path forward was to introduce a reverse API proxy which leverages the stale-if-error header, in order for our CDN to serve cached content if the upstream call happens to fail. This allows us to stay up even if the CMS goes down (for X number of days).

3. Training new engineering teams on working with and extending the CMS was a primary focus. My team had become the sole source of knowledge of an increasingly-used system and were often sourced to onboard new engineers to the system on a one-off basis. To better spread the knowledge of the framework, we developed the CMS Ambassador Program, which aimed to train and bring together subject matter experts for the CMS throughout the company. The program begins with a 1.5 hour structured workshop where attendees learn the ins and outs of integrating with the CMS. While this program is currently driven in real-time and onboarding sessions are held as-needed, we are currently in the process of converting this to a self-service course via an internal training tool.

Key Results
As 2021 comes to a close, we’re proud to look back at how far we’ve come over the past year. Here is the progress we’ve seen after successfully implementing our company-wide CMS:
- Landing page creation time reduced from an average of 2 weeks to less than one day.
- Content change turnaround time reduced from an hour-long process of code change/review/merge/deploy to under 10 mins, and without engineering involvement.
- By the end of year, 90% of all top level surfaces will be covered. This means that nearly all top-level, logged out product surfaces on Coinbase will be powered via Contentful by end of year.
These efficiency gains have been achieved thanks largely to our leadership’s investment in infra and developer tooling. Coinbase truly cares about engineering excellence, developer experience, and automating routine processes.
We also couldn’t have achieved this without the hard work of some astoundingly thoughtful, talented individuals (each of whom I’m incredibly proud to work with):
- Leon Haggarty, Askat Bakyev, João Melo, Stephen Lee, Wilhelm Willie, Bryant Gallardo, Guiherme Luersen, Raymond Sohn, Leonardo Zizzamia, Christopher Nascone (Eng)
- Bobby Rasmusson, Russ Ballard (Product)
- Ananth Chandrasekharan, Goutham Buchi, Manish Gupta (EVP of Eng)
We’re all excited to enter 2022 with a shiny, unified frontend and minimal one-off content change requests on the horizon. If you’re interested in joining Coinbase, check out our Careers page here. Here’s to a happy new year!
Scaling Content at Coinbase was originally published in The Coinbase Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.
[ad_2]
Source link